- Описание платформы
- Руководство администратора по установке и настройке
-
Руководство по созданию картографических приложений
- Введение
- Основные принципы работы в Конструкторе
- Настройка Каталога карт
- Папка
- Страница
- Ссылка
- Картографическое приложение
-
Правила SOE
- Назначение
- Управление возможностями SOE
- Плагины. Общие сведения.
- Редактирование объектов. Плагин Редактирование.
- Плагин ограничения на просмотр данных картографического сервиса
- Отслеживание истории изменений объектов
- Загрузка и выгрузка данных
- Галерея изображений
- Подсчет количества объектов в слое
- Расширенный поиск объектов. Гибкий поиск и ближайшие объекты.
- Приложение А. Макросы, используемые в настройках
-
Руководство по публикации ГИС-сервисов
- Введение
- Начало работы в CoGIS Server Manager
-
Каталог сервисов
- Общие принципы
- Просмотр сведений о сервисе или папке
- Изменение статуса сервиса
- Обновление сервиса из файла
- Выгрузка файла сервиса
- Редактирование имени сервиса
- Получение JSON-описания и адреса REST API для выбранного сервиса
- Навигация по каталогу
- Добавление новой папки
- Удаление и копирование сервиса или папки
- Поиск по каталогу
- Публикация картографических сервисов
- Публикация сервисов геокодирования
- Публикация сервисов геообработки
- Публикация сервисов сетевого анализа
- Публикация картографических сервисов мозаики
-
Руководство по созданию картографических проектов
- Введение
- Настройки подключения к базе данных
- Свойства QGS-проекта
- Слои и таблицы
- Свойства слоя
-
Настройки переменных
- Отслеживание изменений (Edit Tracker)
- Кластеризация
- Подтипы
- Полумасштабозависимость
- Отношение многие-ко-многим (many-to-many)
- Статичные подписи
- Представление на основе SQL-запроса (SQL-based view)
- Термокарты
- Тепловые карты
- Псевдо 3D
- Номера слоев
- Обрезка карты по слою (MaskLayer)
- Символ ЛЭП
- Подмена источника для отображения
- Фильтр на слой с возможностью использования макросов
- Диаграммы 3D
- Сортировка объектов слоя по полю для выдачи в запросе
- Выключение слоя из картографического сервиса
- Отображение видимой области с учётом рельефа
- Подпись узлов геометрии
- Проверка фильтров на слой по регулярному выражению
- Создание сервиса геокодирования
- Вложения (Attachments)
- История изменений
- Автообновляемость тайлов
- Шаболоны печати на основе макетов QGIS (формат qpt)
- Руководство по работе в мобильных приложениях
- Руководство по установке и настройке SOE for ArcGIS
Кастомизация
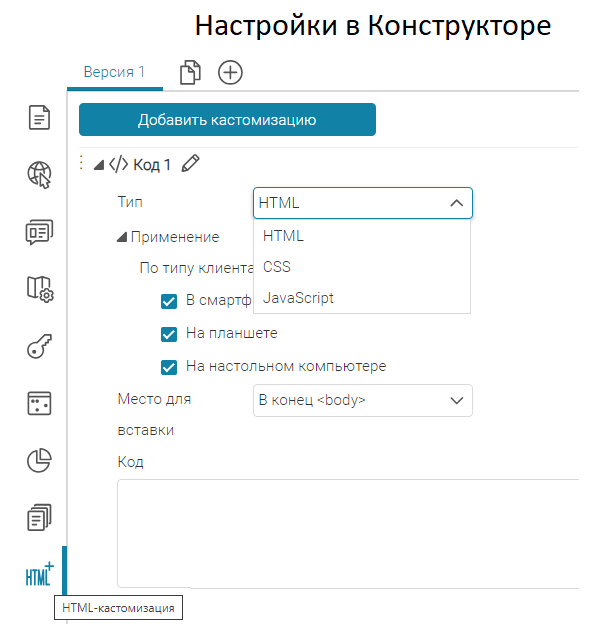
CoGIS поддерживает возможность кастомизации портала для конкретных задач. Перейдите на вкладку HTML-кастомизация , нажмите на кнопку Добавить кастомизацию, выберите необходимый тип: HTML, CSS, JavaScript и задайте соответствующие настройки, см. Рисунок 439 .
 Рисунок 439
- Вкладка HTML-кастомизация
Рисунок 439
- Вкладка HTML-кастомизация
Кнопка Сохранить в Карточке объекта
В случае необходимости можно адаптировать поведение кнопки Сохранить в Карточке объекта под конкретные задачи.
Для этого надо разместить в папке \Customer\openProject\ HTML-файл, содержащий соответствующий код.
Пример:
<script type="text/javascript">
window.checkBeforeSave = function (object, project) {
var getAttributeValue = function (attributeAlias) {
return object.attributes().keyValues.first(function (x) { return x.key == attributeAlias }).value();
};
var checkRequired = function (requiredFieldAlias, error) {
var value = getAttributeValue(requiredFieldAlias);
if (value == undefined || value == "")
return error;
return null;
};
var checkAnyCondition = function (condition, error) {
if (condition())
return error;
return null;
};
var resultErrorList = ko.observable(undefined);
var errors = [];
if (object.service.isApplicable('http://localhost/arcgis/rest/services/Test/MapServer') && object.id.layerId == 0) {
errors.addArray([
checkAnyCondition(
function () {
return getAttributeValue('Поле1') < getAttributeValue('Поле2');
},
'Поле1 должно быть больше, чем Поле2'),
checkRequired(
'Поле3',
'Поле3 обязательно')
]);
}
resultErrorList(errors.where(function (x) { return x !== null; }));
return resultErrorList;
};
</script>
Настраиваемые кнопки в Карточке объекта
В случае необходимости можно указать, отображать ли кнопки в шапке/подвале карточки объекта или не отображать.
Для этого надо разместить в папке \Customer\openProject\ HTML-файл, содержащий соответствующий код.
Пример:
window.checkButtonVisibilityInCard = function (object, button, project) {
var result = ko.observable(undefined);
if (button.caption == "Генерация отчета") {
result(false);
}
else {
result(true);
}
return result;
};
В случае необходимости можно указать, запускать ли задачу по нажатии на кнопку в шапке/подвале карточки объекта.
Для этого надо разместить в папке \Customer\openProject\ HTML-файл, содержащий соответствующий код.
Пример:
window.checkBeforeExecuteButtonInCard = function (object, button, project) {
var result = ko.observable(undefined);
if (button.caption == "Вызов задачи сервиса геообработки" && object.attributes().get("Район")() == "Центральный") {
api.showAlert("Заголовок", "Ошибка");
result(false);
}
else {
result(true);
}
return result;
};
